Barrierefreiheit klingt erstmal… groß. Technisch. Gesetzlich. Vielleicht sogar ein bisschen unbequem.
Und ja – sie hat mit Standards und Struktur zu tun.
Aber Barrierefreiheit im Webdesign ist mehr als ein Regelwerk. Es geht um Verbindung. Um das, was entsteht, wenn du auch die Menschen mitdenkst, die oft übersehen werden. Und das beginnt bei deiner Website. Denn genau hier beginnt barrierefreies Webdesign – nicht mit Technik, sondern mit Haltung.
Barrierefreiheit ist Empathie in Codeform
Wenn du „barrierefrei“ hörst, denkst du vielleicht an Rampen, Aufzüge oder an irgendwas mit Vorschriften. Online ist es dann oft ein Alt-Text hier, ein Kontrast-Test da – und zack, klingt es nach Technik.
Aber eigentlich ist es etwas ganz anderes. Barrierefreiheit im Web bedeutet: Alle Menschen können deine Inhalte wahrnehmen, verstehen und nutzen – egal, wie sie sehen, denken oder navigieren.
Oder anders gesagt: Du baust keine unnötigen Hürden ein.
Falls du dir beim Begriff selbst noch nicht ganz sicher bist, kannst du auch in mein kleines Glossar zur Barrierefreiheit im Webdesign schauen. Dort findest du die wichtigsten Begriffe kurz erklärt.
Denn wer deine Seite nicht bedienen oder erfassen kann, springt nicht ab, weil sie oder er kein Interesse hat. Sondern weil man gar nicht erst reinkommt.
Barrierefreiheit ist ein Perspektivwechsel. Eine stille Entscheidung: „Ich möchte, dass du Zugang hast – ganz gleich, wie du denkst, liest oder klickst.“
Es geht um die stillen Nutzer. Die mit Sehbehinderung. Die mit Konzentrationsschwäche. Die, die nicht mit der Maus, sondern mit der Tastatur durch deine Seite navigieren. Oder einfach eine Seite brauchen, die nicht lärmt, sondern leitet.
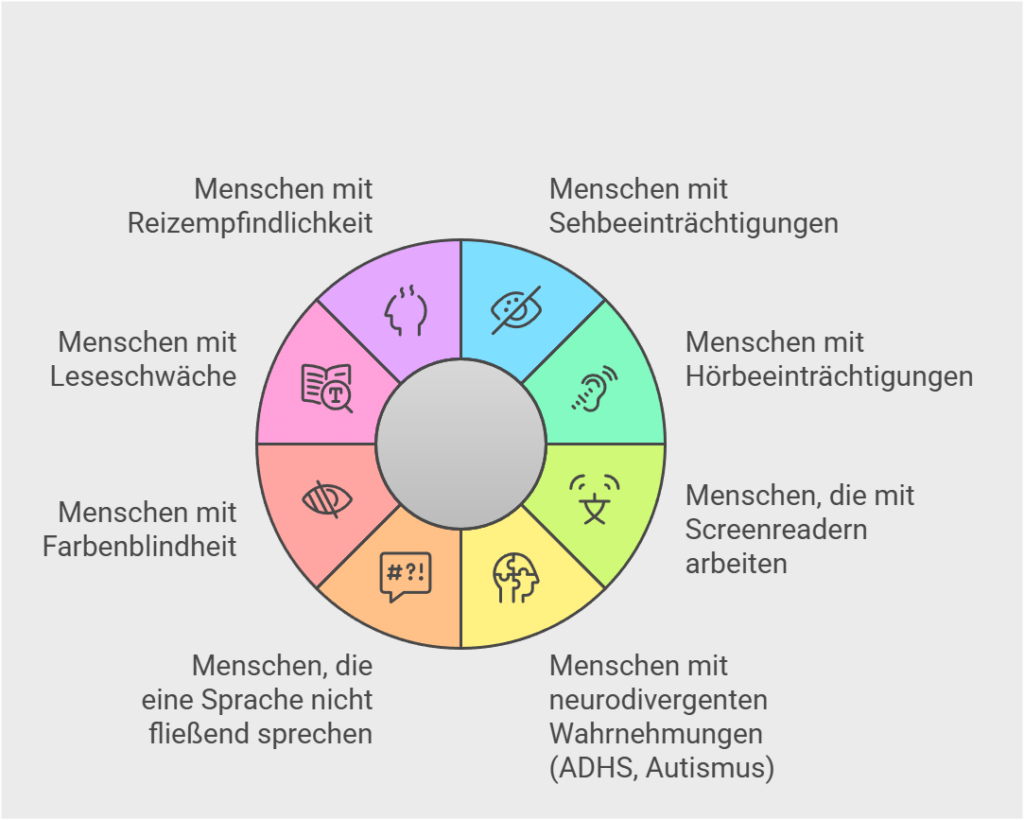
Und Barrierefreiheit betrifft nicht nur Menschen mit offensichtlichen Einschränkungen. Sondern auch:
- Menschen mit Seh- oder Hörbeeinträchtigungen
- Menschen, die mit Screenreadern) arbeiten
- Menschen mit ADHS, Autismus oder anderen neurodivergenten Wahrnehmungen
- Menschen, die eine Sprache nicht fließend sprechen
- Menschen mit Farbenblindheit, Leseschwäche, Migräne oder Reizempfindlichkeit
- Menschen, die ihre Brille suchen, ein Baby auf dem Arm haben – oder einfach einen schlechten Tag
Also: uns alle. Mal mehr, mal weniger.

Muss ich meine Website gesetzlich barrierefrei machen?
Du fragst dich jetzt vielleicht: „Bin ich überhaupt verpflichtet, das umzusetzen?“
Die kurze Antwort: Es kommt darauf an.
Wenn du keine öffentliche Stelle bist und keine digitalen Produkte direkt über deine Website verkaufst, bist du aktuell nicht verpflichtet, barrierefrei zu gestalten.
Aber: Ab dem 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft.
Es betrifft vor allem Anbieter digitaler Angebote – wie Webshops, E-Book-Portale oder Buchungssysteme – sobald bestimmte Grenzen überschritten werden:
etwa mehr als zehn Beschäftigte oder über zwei Millionen Euro Jahresumsatz.Für dich als Solopreneur heißt das:
Solange du keine automatisierten Verkaufsprozesse anbietest, bist du (noch) nicht gesetzlich verpflichtet – aber es lohnt sich trotzdem, deine Website auf Barrierefreiheit zu prüfen.Wenn du genauer wissen willst, wer betroffen ist und was das Gesetz regelt, lies gern weiter in meinem Artikel:
Was bedeutet Barrierefreiheit auf Websites – und warum ist sie wichtig?
Hinweis zum Schluss:
Alles, was du hier liest, ist mit Liebe recherchiert – aber ersetzt keine professionelle Rechtsberatung.
Wenn du ganz sichergehen willst, ob das BFSG dich betrifft, sprich bitte mit einer Fachperson.
Warum Barrierefreiheit dich betrifft – auch wenn du „nicht musst“
Vielleicht bist du (noch) nicht verpflichtet, deine Website barrierefrei zu gestalten. Oder du denkst: „Meine Zielgruppe braucht doch keine Barrierefreiheit.“ Aber wenn wir es mal umdrehen:
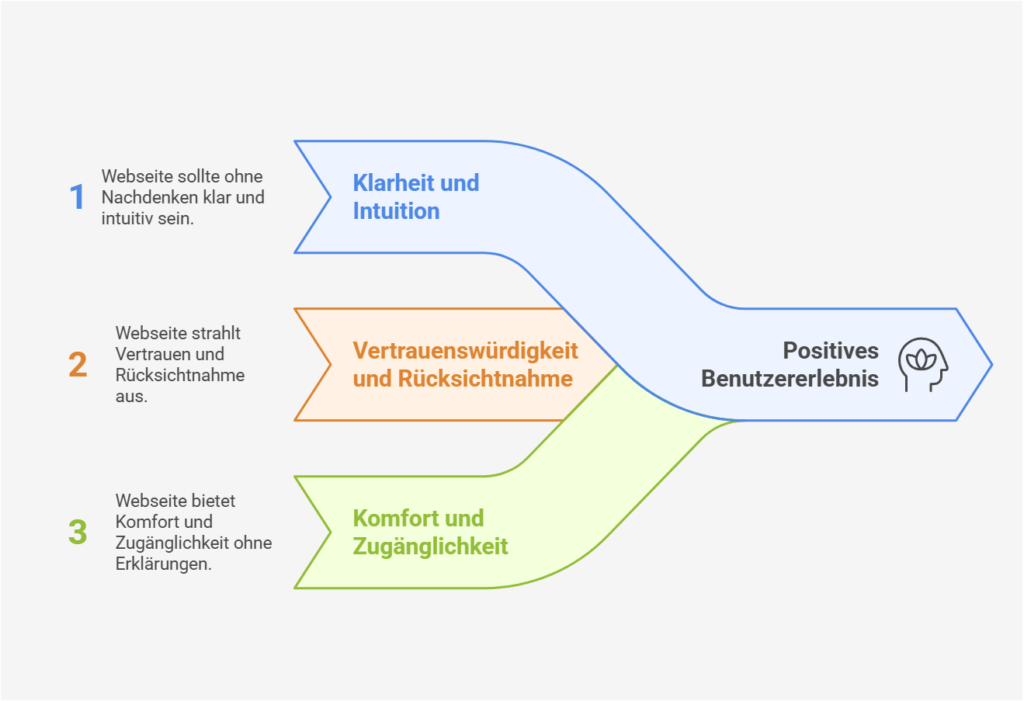
- Willst du, dass deine Seite so klar und intuitiv ist, dass man sie ohne Nachdenken versteht?
- Willst du, dass sie Vertrauen ausstrahlt, weil sie Rücksicht zeigt – sogar auf Dinge, die man nicht auf den ersten Blick sieht?
- Willst du, dass Menschen sich willkommen fühlen, ohne sich erklären zu müssen?
Genau das ist barrierefreies Webdesign.
Es geht nicht um Extra-Aufwand. Es geht um bessere Websites für alle – zugängliche, verständliche, wertschätzende Kommunikation.

Wenn du tiefer einsteigen willst, warum das Thema auch für kleinere Websites und Solopreneure relevant ist, lies gern weiter in meinem Artikel Was bedeutet Barrierefreiheit auf Websites und warum ist sie wichtig?
Barrierefreiheit schafft Vertrauen. Weil sie zeigt: Du denkst mit.
Sie macht dein Webdesign professioneller – weil du mitdenkst, wo andere einfach loslegen.
Und sie macht die Nutzung leichter – weil gute Struktur, klare Sprache und smarte Navigation niemandem schaden. Im Gegenteil.
Was du tun kannst – erste Schritte, die Wirkung zeigen
Barrierefreies Webdesign umzusetzen bedeutet nicht, alles auf einmal perfekt zu machen.
Im Gegenteil: Jeder kleine Schritt zählt. Und viele davon kannst du direkt selbst gehen – ohne Technikfrust oder Zusatztools.
Hier ein paar Dinge, die du ganz einfach prüfen oder anpassen kannst – am besten direkt auf deiner eigenen Website:
🟠 Farbkontraste prüfen:
Ist dein Text auch auf einem älteren Bildschirm noch gut lesbar? Schwarz auf Beige ist oft besser als Hellgrau auf Weiß. Es geht nicht nur um Ästhetik, sondern um Erkennbarkeit.
🟠 Alt-Texte für Bilder einfügen:
Nicht nur für Google – sondern für Menschen, die auf Screenreader angewiesen sind. Frag dich: Was sollte jemand wissen, der das Bild nicht sieht?
🟠 Mit der Tastatur durch deine Seite navigieren:
Versuch mal: Tab, Enter, Pfeiltasten. Kommst du überall hin? Oder geht ohne Maus nichts mehr?
🟠 Einfache Sprache nutzen:
Weniger Fachsprache, mehr Klartext. Du sprichst keine Zielgruppe an, wenn sie deinen Text dreimal lesen muss.
🟠 Struktur mit Überschriften und Absätzen:
Nicht nur fürs Auge, sondern auch fürs Verstehen. Auch Menschen mit Leseeinschränkungen (oder die sich schnell orientieren wollen) danken es dir.
Du willst gezielter wissen, welche Barrieren sich häufig auf Websites verstecken – selbst bei gut gemeinten Seiten?
Dann schau dir diesen Artikel an: Die häufigsten Probleme und wie du sie löst
Oder du möchtest deine eigene Website gleich einmal daraufhin prüfen – Navigation, Kontraste, Fokusführung? Dann lies hier weiter: Barrierefreie Website: Barrieren erkennen und beseitigen
Typische Fragen, die ich oft gestellt bekomme
Und was ist, wenn du dir jetzt unsicher bist?
Diese Fragen stellen sich viele – hier findest du die Antworten.
❓ Ich bin solo unterwegs und verkaufe keine Produkte – bin ich dann überhaupt betroffen?
Rein rechtlich: In den meisten Fällen (noch) nicht.
Aber: Wenn du professionell auftreten und niemanden ausschließen möchtest, lohnt sich Barrierefreiheit trotzdem – als Haltung und Qualitätsmerkmal.
❓ Ich bin nicht technikaffin – ist das nicht viel zu kompliziert?
Nein. Viele Dinge kannst du selbst prüfen und direkt umsetzen – z. B. Farben, Texte, Kontraste, Alternativtexte.
Und wenn du dir Unterstützung wünschst, begleite ich dich gern.
❓ Wie finde ich heraus, ob meine Website schon barrierefrei ist?
Ein guter Anfang ist meine Checkliste für barrierefreies Webdesign.
Und: Teste deine Website mal nur mit der Tastatur. Oder lies einen Text mit Kontrastfilter. Du wirst schnell merken, wo es hakt.
Eine einfache Übersicht, auch mit hilfreichen Tools findest du in meiner Checkliste für barrierefreies Webdesign.

❓ Muss ich jetzt alles perfekt machen?
Nein. Aber jeder Schritt zählt.
Auch bessere Kontraste, klarere Sprache oder eine übersichtlichere Navigation machen schon einen Unterschied.
Wenn du dir dabei Begleitung für deine barrierefreie Website wünschst…
In meinen Webprojekten ist Barrierefreiheit kein Add-on – sie ist von Anfang an mitgedacht.
Nicht als Pflicht, sondern als Haltung. Nicht als Technikstress, sondern als Einladung zur Verbindung.
Wenn du möchtest, dass deine Website nicht nur sichtbar, sondern zugänglich, verständlich und menschlich ist – dann begleite ich dich gern.
Zwei Wege, wie du starten kannst:
Für den schnellen Überblick:
📝 Eine Schritt-für-Schritt-Checkliste für barrierefreies Webdesign
Für mehr Tiefe und Klarheit:
Barrierefreiheits- Quick-Check:– kompakt, praxisnah, mit Raum für deine Fragen
Ich freue mich, wenn ich dich begleiten darf.
Du möchtest gleich umsetzen? Das machen wir zusammen im
Barrierefrei-Boost







0 Kommentare