Vielleicht hast du auch vom neuen Barrierefreiheits-Gesetz gehört, das im Juni 2025 verbindlich wird – und denkst: „Ich müsste mich vielleicht mal damit befassen …“
Aber du weißt nicht genau, wo du anfangen sollst – oder was wirklich zählt? Dann bist du nicht allein. Viele meiner Kunden haben sich dem Thema ein bisschen genähert: mit einem Alt-Text hier, einem Farbtest dort – Aber vielleicht bleibt da trotzdem ein Gefühl: „Hab ich’s wirklich richtig gemacht?“
Barrierefreiheit auf Websites ist kein Nischenthema mehr. Wer eine barrierefreie Website gestalten möchte, steht oft vor ganz praktischen Fragen – und vor typischen Fehlern, die sich leicht vermeiden lassen.
Genau hier setzt dieser Artikel an.
Ich zeige dir vier typische Fehler, die ich in fast jeder Website finde – und wie du sie vermeidest. Mein Fokus liegt dabei auf praktikablen Lösungen, die speziell für Soloselbstständige umsetzbar sind.
Du willst erstmal einen Überblick? Dann ist dieser Artikel interessant für dich:
Barrierefreiheit auf deiner Website – Warum sie mehr ist als Technik
1: Bilder ohne Aussage – oder ohne Alt-Text
Alt-Texte gehören zu den ersten Dingen, die viele angehen. Und trotzdem bleiben sie oft vage oder unklar – obwohl sie technisch da sind.
Vielleicht steht dann „Grafik“, „Screenshot 1“ oder einfach der Bilddateiname. Aber das hilft niemandem, der das Bild nicht sehen kann.
Ein guter Alt-Text beschreibt in einfachen Worten, was zu sehen ist – und was die Bildaussage unterstützt.
Nicht für Google. Sondern für Menschen.
Das Gute ist: Alt-Texte lassen sich meist schnell und ohne Technik-Know-how optimieren. Hier ein paar einfache Prinzipien:
- Beschreibe in einem kurzen Satz, was auf dem Bild zu sehen ist – und warum es dort steht.
- Text im Bild? Achte darauf, dass er zusätzlich in der Bildbeschreibung steht.
- Dekoratives Bild? Dann brauchst du keine Beschreibung – gib einfach
alt=""ein. So wird es von Screenreadern ignoriert.
Frag dich beim Schreiben einfach: „Würde jemand, der das Bild nicht sieht, verstehen, was ich zeigen wollte?“
Wenn die Antwort Ja ist – hast du’s gut gelöst.
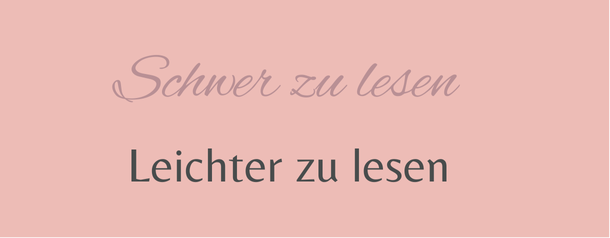
2: Schwache Kontraste – und warum sie bei barrierefreien Websites zum Problem werden
Viele Designentscheidungen sind visuell gedacht. Aber hellgrau auf Weiß sieht zwar „clean“ aus – ist aber kaum lesbar.
Menschen mit Sehschwächen oder Farbenblindheit verlieren hier sofort den Anschluss.
Und auch ohne Einschränkung: Bei Sonneneinstrahlung ist der Text oft schlicht nicht zu erkennen.
Viele dieser Anpassungen brauchen kein Redesign – sondern nur einen kritischen Blick. Du kannst direkt loslegen:
Was du tun kannst:
- Teste deine Farben mit dem kostenlosen WebAIM Contrast Checker – das geht ganz schnell.
- Halte den Mindestkontrast ein: 4.5:1 für normalen Text, 3:1 für große Schrift.
- Verlasse dich nicht nur auf Farben: Ergänze Farbcodes immer durch Text oder Symbole – damit alle Informationen zugänglich sind.
Ein kleiner Test:
Wechsle deine Website mal auf Graustufen.
Ist alles noch verständlich?

3: Navigation ohne Orientierung
Du hast ein schönes Menü, klare Seiten, gute Inhalte – aber wie logisch ist die Struktur?
Viele Websites verlieren ihre Besucher nicht wegen schlechter Inhalte, sondern weil diese nicht auffindbar sind.
Oder weil man ohne Maus nicht durchkommt.
Oder weil sich keine klare Linie durch die Überschriften zieht.
Oft liegt die Barriere nicht im Design selbst, sondern in der fehlenden Struktur darunter. Diese Schritte helfen, Klarheit und Orientierung zu schaffen:
Was du besser machen kannst:
- Nutze eine klare Überschriftenstruktur: H1 für den Haupttitel, H2 für Abschnitte, H3 für Unterpunkte. Das hilft nicht nur Screenreadern, sondern auch beim schnellen Scannen.
- Teste deine Seite mit der Tastatur: Nutze Tab, Enter und Shift + Tab. So merkst du sofort, wo die Bedienbarkeit hakt.
- Fokus sichtbar? Nutzer sollten jederzeit erkennen können, wo sie sich gerade befinden. Ein sichtbarer Fokusindikator (z. B. eine Umrandung) sollte angezeigt werden, wenn man mit der Tastatur navigiert.
- Sind Menüpunkte eindeutig? Und klickbare Elemente auch wirklich als solche erkennbar?
Wenn du dabei denkst: „Eigentlich logisch – aber hab ich nie getestet“, dann ist genau jetzt der richtige Moment.
Du willst deine Website gezielt auf weitere typische Barrieren prüfen? Dann schau hier weiter:
Häufige Barrieren auf Websites – und wie du sie beseitigst
4. Technisch sicher – aber menschlich abschreckend
Du willst deine Website schützen – klar.
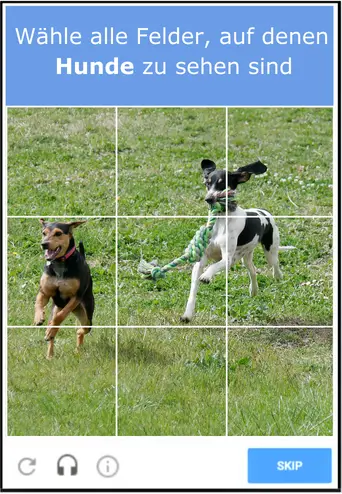
Aber viele Sicherheitsmaßnahmen wie CAPTCHAs („Klicke alle Ampeln“) oder automatisch startende Videos sind für viele Besucher schlicht eine Barriere.
Für jemanden mit Sehbehinderung ist ein bildbasierter CAPTCHA nicht zu lösen.
Für jemanden mit Reizempfindlichkeit kann ein Autoplay-Video überwältigend sein.
Auch wenn es um Sicherheit oder Designspielereien geht: Technik darf nicht die Oberhand gewinnen. So kannst du es zugänglich und klar halten:
Was du besser machen kannst:
- Nutze alternative Sicherheitsabfragen: Statt Bilderrätseln reichen oft einfache Rechenaufgaben – oder unsichtbare Honeypots, die nur Bots ausfüllen.
- Vermeide automatisch startende Medien: Videos oder Animationen sollten nur abspielen, wenn der Nutzer sie startet – nicht vorher.
- Gib Kontrolle: Jeder sollte Videos pausieren oder die Lautstärke anpassen können. Das ist nicht nur barrierefrei, sondern auch nutzerfreundlich.
Barrierefreiheit bedeutet: Ich bestimme, was passiert – nicht die Technik.

Fazit: Du musst nicht alles richtig machen – aber du darfst anfangen
Vielleicht hast du dich an der einen oder anderen Stelle wiedererkannt. Dann: Kein Grund zur Sorge. Im Gegenteil.
Diese kleinen Stolperfallen zeigen dir, wo du ansetzen kannst – ohne deine Website neu zu erfinden. Und das Schöne ist: Viele dieser Dinge lassen sich leichter beheben, als du denkst.
Wenn du diese typischen Fehler in deinem Webdesign vermeidest, bist du auf dem besten Weg zu einer barrierefreien Website, die verbindet – nicht ausschließt.
Du musst nicht perfekt starten. Aber du darfst losgehen – genau dort, wo du gerade stehst.
Du bist unsicher, was überhaupt rechtlich verlangt wird – und ob du betroffen bist?
Was bedeutet Barrierefreiheit auf Websites – und warum ist sie wichtig?
Wichtig zu wissen: Ich teile in diesem Angebot meine Erfahrung und mein Wissen aus der Praxis. Das ersetzt keine Rechtsberatung oder barrierefreie Zertifizierung – aber es bringt dich klar und praxisnah voran.







0 Kommentare