Egal wie man zu Social Media steht, früher oder später kommt man um eine eigene Website nicht herum. Wenn du also auf der Suche nach einer einfachen Möglichkeit bist, Websites selbst zu erstellen, stolperst du sicherlich früher oder später über Divi, Elementor oder andere Pagebuilder, die genau dies versprechen.
Aber was können sie? Und was muss man beachten?
Als Webdesignerin kenne ich den Seitenaufbau ohne Pagebuilder, habe aber auch Divi und Elementor schon oft verwendet. Und ich habe die vielen Vorteile, die sie bieten, schätzen gelernt. Aber wie bei jeder Technologie gibt es auch hier Vor- und Nachteile.
Gehen wir erstmal einen Schritt zurück.
Was ist ein Pagebuilder?
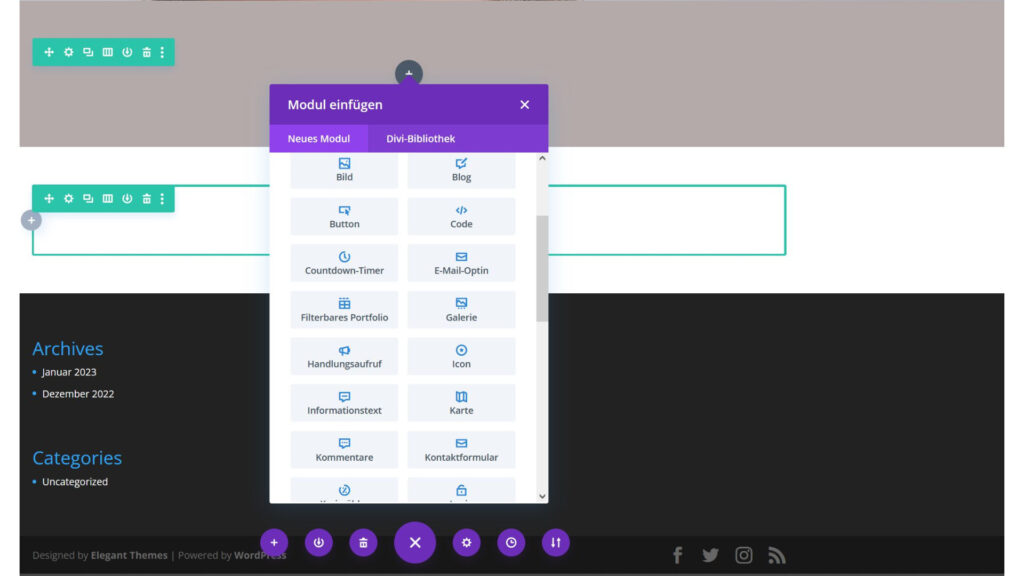
Pagebuilder sind Tools, mit denen du Webseiten ohne Programmierkenntnisse erstellen kannst.
Zwei der bekanntesten sind Divi und Elementor. Divi ist ein eigenes Theme, Elementor ein Plugin für Gestaltung und Design.
Aber beide bieten vorgefertigte Elemente, die du einfach per Drag-and-Drop auf deiner Webseite platzieren kannst. So kannst du schnell und einfach ansprechende Layouts erstellen, ohne zwingend HTML- und CSS-Code schreiben zu müssen – (könntest du aber bei Bedarf).

Also, welche Vorteile haben Pagebuilder, und gibt es auch Kröten, die man schlucken muss, wenn man sie nutzt?
Vorteile eines Pagebuilders
Einfache Benutzeroberfläche
Überschriften, Texte, Bilder und Videos: Der Drag-and-Drop-Editor ermöglicht es dir, Designelemente wie Texte, Bilder und Formulare einfach anzuklicken und an die gewünschte Stelle auf deiner Website zu ziehen. So einfach ist das. Das erspart viel Zeit und Arbeit im Vergleich zum manuellen Schreiben von Code.
Änderungen in Echtzeit sehen
Schonmal von WYSIWYG gehört? Klingt sperrig, und ist ziemlich schwer auszusprechen (schon versucht?). Dahinter verbirgt sich das Prinzip „what you see is what you get“. Das ist gerade für Anfänger eine Offenbarung. Denn das heißt, du kannst deine Änderungen direkt auf der Webseite sehen, ohne sie vorher speichern und neu laden zu müssen. In einigen Projekten arbeite ich noch ohne diese Pagebuilder. Hui, wie spannend, etwas im Backend zu ändern und erst im Anschluss zu sehen, was man da fabriziert hat. 🥴

Auch mit wenig technischem Know-how nutzbar
Pagebuilder sind besonders nützlich für Anfänger:innen oder Nutzer:innen, die sich nicht mit dem Programmieren auseinandersetzen wollen. Mit einem Pagebuilder lässt sich eine ansprechende Webseite erstellen, ohne sich in HTML, CSS oder JavaScript vertiefen zu müssen. Man kann problemlos Elemente hinzufügen, entfernen, verschieben oder bearbeiten und sich auf das Design konzentrieren – und auf die Texte.
Vorlagen erleichtern die Arbeit – wenn man möchte
Muss man das Rad immer neu erfinden? Pagebuilder bieten eine ganze Reihe von kostenlosen oder auch kostenpflichtigen Vorlagen, die mindestens eine Grundstruktur bieten, ohne dass man bei Null anfangen muss. Man MUSS keine Zeit damit verbringen, jedes Design-Element einzeln zu erstellen. Stattdessen kanst du Vorlagen verwenden und diese an die eigenen Bedürfnisse anpassen. Das erleichtert dir die Arbeit und spart Zeit. Aber diese Vorlagen bitte nicht verwechseln mit Website-Baukästen, bei denen du dich an vorgefertigte Templates halten musst. Pagebuilder bieten Flexibilität und erlauben es dir, deine Webseiten nach deinen Wünschen anzupassen.
Wie in den meisten Fällen: Wo Licht ist, ist auch Schatten. So bequem die Pagebuilder auch sind, einige Dinge sollte man beachten, wenn man Pagebuilder nutzt.
Nachteile eines Pagebuilders
Ladezeit
Die Verwendung von Pagebuildern kann die Ladezeit der Website erhöhen. Pagebuilder generieren zusätzlichen Code, was die Website verlangsamen kann. Kann, nicht muss. Also Vorsicht: Der Vorteil, Elemente einfach per Drag & Drop beliebig auf die Seite zu zeihen, kann gehörig nach hinten losgehen. Man sollte möglichst nicht ins Powerpoint-Syndrom der 1990er-Jahre verfallen. „Hier ein Blinken, da ein Video, reinzoomen, rauszoomen, tanzende Elemente“: Die einfache Benutzung verleitet vielleicht manchmal, alles haben zu wollen – wie ein Kind im Spielzeugladen.
Um die Ladezeit zu verbessern, empfiehlt es sich in jedem Fall, ein Cache-Plugin zu nutzen, wie z.B. WP Rocket.
Weitere Tipps, um die Ladezeit zu optimieren, findest du hier: Drei Tipps, um die Ladezeit deiner WordPress-Seite zu verbessern
Hohe Anforderungen an Hosting und Server
Wenn die Webseite viele Design-Elemente enthält, ist der Server sehr gefordert. Deshalb gilt hier, was ich im Übrigen in jedem Fall empfehle: Bitte den Server beim Hosting nicht nach dem Preis, sondern erst nach Leistung und dann nach Preis-Leistungsverhältnis aussuchen.
In Bezug auf den Speicherplatz ist es wichtig, einen Hoster zu wählen, der ausreichend Speicherplatz bereitstellt, um die vielen Design-Elemente und Mediendateien, die in einem Pagebuilder enthalten sind, zu speichern.
Ich habe bisher gute Erfahrungen mit all-inkl. gemacht, und viele Webdesigner:innen in meinem Netzwerk nutzen ihn auch.
Abhängigkeit vom Pagebuilder
Einmal Pagebuilder, immer Pagebuilder?
Wenn man sich entscheidet, einen Pagebuilder zu verwenden, ist es wichtig, sich bewusst zu sein, dass es schwierig sein kann, später zu einem anderen Pagebuilder oder sogar zurück zur Standard-WordPress-Oberfläche zu wechseln. Zumindest für Laien. Dies liegt daran, dass die meisten Pagebuilder sehr spezifische Codes und Funktionen verwenden, um die verschiedenen Design-Elemente zu erstellen und anzuzeigen.
Meine Erfahrung: Wer einmal einen Pagebuilder verwendet und die vielen Vorteile entdeckt hat, wird höchstwahrscheinlich nie zurückkehren wollen.
Und was, wenn der Anbieter den Support einstellt? Um das Risiko zu minimieren, empfehle ich, sich für einen etablierten Pagebuilder wie Divi, Thrive Architect oder Elementor zu entscheiden, der regelmäßige Updates und Unterstützung bietet.
Fazit
Pagebuilder sind eine gute Option, um Webseiten zu erstellen. Und das längst nicht nur für Anfänger:innen!
Auch Webdesigner:innen nutzen Pagebuilder wie Divi und Elementor. Natürlich gibt es auch jene, die das für Frevel halten. Aber wenn ich für eine kleine Autowerkstatt eine Seite erstelle, dann steht für meinen Kunden nicht die individuell programmierte und weltweit absolut einzigartige und fancy Seite im Vordergrund, sondern die einfache Bedienbarkeit. Und nicht zuletzt der Preis.
Pagebuilder sparen Zeit und damit Geld, und dank der benutzerfreundlichen Oberfläche können Nutzer:innen Änderungen und Anpassungen an ihren Webseiten selbst vornehmen.
Und die Nachteile? Die Wahl des Hostings und dessen Server hat man selbst in der Hand und sollte auf eine gute Performance achten. Wenn man dazu noch die Ladezeit im Auge behält, sind WordPress und Divi, Elementor und Co. ein unschlagbares Team.






0 Kommentare