Hast du schon einmal eine Website besucht, die auf dem Smartphone einfach nicht funktioniert?
Wenn Texte winzig klein werden, Textzeilen ins Nirvana verlaufen und Buttons plötzlich verschwinden, auf die ich gerade drücken wollte, werde ich als Nutzer nach kurzer Zeit richtig sauer. Erst zoome und scrolle ich, in der Hoffnung, dass ich die Inhalte irgendwie zu fassen kriege – und dann mache ich die Seite zu. Und bin richtig schlecht gelaunt.
In Europa werden rund 49% der Websites mit Mobilgerät besucht. Wer das ignoriert und seine Website nicht mobilfreundlich gestaltet, verliert wertvolle Besucher und potenzielle Kunden. Seiten, die Inhalte verschieben, winzig kleine Texte haben oder Buttons verschwinden lassen, sorgen für Frust. Und Frust bedeutet: Seite schließen, woanders hingehen.
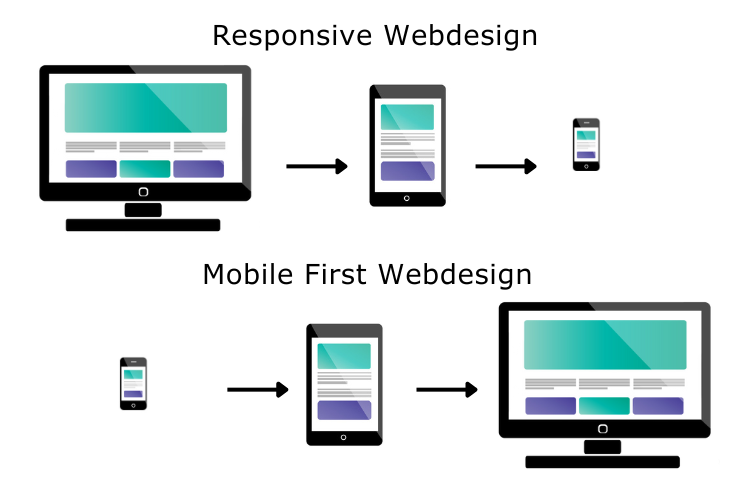
Zwei Begriffe, die im Webdesign in dem Zusammenhang immer wieder fallen, sind „Responsive Design“ und „Mobile-First.“ Du hast sie sicher schon mal gehört, aber was steckt wirklich dahinter?
Welche Strategie ist die beste? In diesem Artikel zeige ich dir, was Responsive Design und Mobile-First bedeuten, worin die Unterschiede liegen – und wie du herausfindest, welche Strategie für dich am besten passt.
Responsive Design: Ein Layout, das sich anpasst
Je nachdem, ob ich zu Hause oder unterwegs bin, surfe ich im Internet über meinen Rechner mit dem 26-Zoll-Bildschirm oder auf meinem Smartphone. Und im besten Fall sorgt das Responsive Design dafür, dass die Seite auf beiden Geräten optimal aussieht und funktioniert.
Der Ausgangspunkt beim Responsive Design ist die Desktop-Version. Ist die fertig designt, wird die Mobilversion auf den kleinen Bildschirm angepasst.
Wie funktioniert’s?
Im Grunde „reagiert“ die Website auf die Größe des Bildschirms. Texte, Bilder und Layout passen sich automatisch an, damit alles immer gut lesbar bleibt und intuitiv bedient werden kann – egal, ob der Nutzer am Laptop, Tablet oder Handy sitzt.
Ok, ganz automatisch ist das Ganze nicht. Es steckt schon Arbeit dahinter, das Design für Mobilgeräte anzupassen, evtl. Schriften zu verkleinern, Abstände anzupassen und Bilder anders zuzuschneiden, damit nichts aus der Form gerät.
Moderne Themes sorgen dafür, dass ab einer bestimmten Bildschirmbreite das Design auf die Tablet- oder Mobilversion umspringt.
Beispiel:
- Bilder und Texte skalieren sich, damit sie immer gut lesbar sind.
- Eine dreispaltige Desktop-Version wird auf dem Smartphone in eine einspaltige Ansicht umgewandelt.
- Menüs werden reduziert und oft als Hamburger-Menü dargestellt.
Vorteile auf einen Blick
- Eine Website für alle Geräte: Nachdem alles einmal eingerichtet ist, muss man nur eine Seite pflegen, die überall gut aussieht.
- Bessere Nutzererfahrung: Deine Kunden bleiben länger auf deiner Seite, wenn sie sich mühelos zurechtfinden.
- SEO-Vorteil: Google liebt mobilfreundliche Seiten – und bevorzugt sie in den Suchergebnissen.
Responsive Design ist also eine smarte Lösung, um deine Website für jede Bildschirmgröße perfekt zu machen.
Mobile-First: Erst für das Smartphone, dann für größere Bildschirme
Mobile-First klingt erst einmal genau nach dem, was es ist: Du baust deine Website mit dem Fokus auf die mobile Ansicht und erweiterst dann für größere Bildschirme. Der Gedanke dahinter ist, dass wie oben erwähnt, immer mehr Menschen das Internet hauptsächlich über Smartphones nutzen. Also warum nicht direkt dort ansetzen?
Wie funktioniert’s?
Der Mobile-First-Ansatz beginn mit einem minimalistischen Design für Smartphones. Hier konzentrierst du dich auf die wichtigsten Inhalte und Funktionen – alles andere kommt später für größere Bildschirme hinzu. So stellst du sicher, dass deine Seite auf dem kleinsten Bildschirm bereits top funktioniert, bevor du weitere Features für Desktops oder Tablets hinzufügst.
Beispiel:
- Desktop-Versionen profitieren von der Effizienz: Sie bauen auf der mobilen Basis auf.
- Inhalte werden minimalistisch und auf das Wichtigste reduziert.
- Weniger Schnickschnack – statt großer Animationen liegt der Fokus auf schnellen Ladezeiten.
Vorteile auf einen Blick
- Optimal für mobile Nutzer: Ideal, wenn die meisten deiner Besucher mit dem Handy unterwegs sind.
- Schnellere Ladezeiten – weil keine unnötigen Elemente geladen werden.
- Fokussiert auf das Wesentliche: Macht deine Website übersichtlich und leicht bedienbar – ohne unnötigen Ballast.
Mobile-First eignet sich, wenn dein Fokus auf einer mobilen Zielgruppe liegt und du eine schlanke, schnelle und benutzerfreundliche Seite schaffen möchtest.

Responsive vs. Mobile-First: Welcher Ansatz passt zu dir?
Die Wahl zwischen Responsive Design und Mobile-First hängt von dir und deiner Zielgruppe ab. Beide Ansätze haben ihre Stärken und Schwächen, und es gibt kein „richtig“ oder „falsch“ – nur den besten Weg für deine Situation. Hier sind einige Fragen, die dir helfen können:
Wähle Responsive Design, wenn…
✅ Deine Zielgruppe sowohl Desktop- als auch Mobilnutzer umfasst.
✅ Du eine bestehende Website hast, die du mobil optimieren möchtest.
✅ Deine Website viele visuelle Inhalte (z. B. Bildergalerien) enthält.
Wähle Mobile-First, wenn…
✅ Der Großteil deines Traffics von mobilen Geräten kommt.
✅ Deine Website besonders schnell und effizient sein muss.
✅ Du eine Website möchtest, die sich auf das Wesentliche konzentriert.
Tipp: Prüfe mit deinem Analytik-Tool, wie deine Nutzer auf deine Website zugreifen. Das hilft dir bei der Entscheidung!
In der Regel ist Responsive Design der Allrounder, der (noch) in den meisten Fällen die bessere Wahl ist und das Nutzererlebnis für alle sicherstellt.
Fazit: Strategie vor Technik!
Der Nutzer kann in der Regel nicht erkennen, ob eine Website mit Responsive Design oder Mobile-First gebaut wurde. Was zählt: Kann er schnell und einfach die Informationen finden, die er sucht?
Im Vordergrund beim Designen sollte daher eher die Strategie sein, bei der die Wünsche und Bedürfnisse der potenziellen Kunde an erster Stelle stehen – vorausgesetzt, du kennst deine Zielkunden. 😉
Die Hauptsache ist, dass deine Website intuitiv, schnell und nutzerfreundlich ist. Falls du unsicher bist, welcher Ansatz für dich passt oder Unterstützung bei der Umsetzung brauchst, melde dich gerne bei mir!






0 Kommentare