Un site web doit être beau sur tous les appareils, c’est évident. En fait, plus personne ne peut se permettre d’avoir un site qui n’est pas optimisé pour les tablettes et les smartphones (même si on le voit toujours).
En effet, si elle n’est pas optimisée et que le contenu saute d’un smartphone à l’autre, que les textes sont minuscules, que les lignes de texte se perdent dans le nirvana et que les boutons sur lesquels je m’apprêtais à appuyer disparaissent soudainement, l’utilisateur s’énerve très vite.
Je commence par zoomer et faire défiler la page dans l’espoir d’en saisir le contenu, puis je la ferme.
Et je suis vraiment de mauvaise humeur.
En Europe, environ 49% des sites web sont visités depuis un appareil mobile.
L’optimisation pour les mobiles est définitivement devenue incontournable.
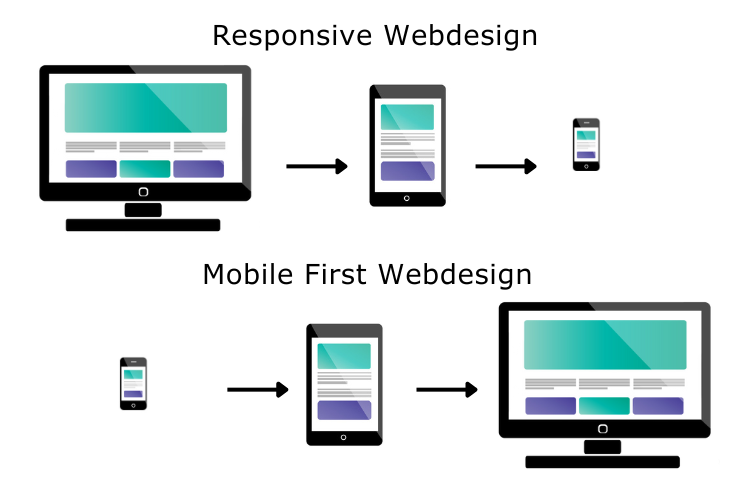
Deux termes qui reviennent souvent dans le domaine de la conception web sont « Responsive Design » et « Mobile-First ». Vous les avez certainement déjà entendus, mais que se cache-t-il réellement derrière ces termes ? Et quelle stratégie vous convient le mieux, à vous et à votre site web ?
Dans cet article, je vous montre ce que signifie Responsive Design et Mobile-First, comment ils fonctionnent et quelles sont les différences.
Responsive Design : un design qui évolue avec vous
Selon que je suis chez moi ou en déplacement, je surfe sur Internet via mon ordinateur avec un écran de 26 pouces ou sur mon smartphone. Et dans le meilleur des cas, le responsive design permet au site de s’afficher et de fonctionner de manière optimale sur les deux appareils.
Le point de départ du responsive design est la version de bureau. Une fois la conception terminée, la version mobile est adaptée au petit écran.
Comment cela fonctionne-t-il ?
En fait, le site web « réagit » à la taille de l’écran. Les textes, les images et la mise en page s’adaptent automatiquement pour que tout reste toujours lisible et intuitif, que l’utilisateur soit assis sur un ordinateur portable, une tablette ou un téléphone mobile.
Bon, ce n’est pas tout à fait automatique. Il faut travailler pour adapter le design aux appareils mobiles, éventuellement réduire les polices, ajuster l’espacement et recadrer les images pour qu’elles ne soient pas hors de forme.
Les thèmes modernes font en sorte qu’à partir d’une certaine largeur d’écran, le design passe à la version pour tablette ou mobile.
Un exemple
Par exemple, si vous voyez une page à trois colonnes sur votre ordinateur portable, la même page sur votre smartphone vous montrera une version optimisée à une seule colonne. Les boutons et les menus sont simplifiés – la barre de menu supérieure devient les trois traits en haut à droite, le « menu hamburger » – et tout est facilement cliquable avec le doigt.
Les avantages en un coup d’œil
- Un site web pour tous les appareils: Une fois que tout est en place, il suffit de maintenir un site qui a fière allure partout.
- Une meilleure expérience utilisateur: vos clients restent plus longtemps sur votre site s’ils s’y retrouvent sans effort.
- Un bonus pour le référencement: Google aime les sites adaptés aux mobiles – et cela vous aide à vous positionner plus haut dans les résultats de recherche.
Le responsive design est donc une solution intelligente pour rendre votre site web parfait pour toutes les tailles d’écran.
Le mobile d’abord : Tout commence sur le mobile
Mobile-First sonne d’abord exactement comme ce qu’il est : vous construisez votre site web en vous concentrant sur l’affichage mobile et vous l’étendez ensuite pour les écrans plus grands. L’idée est que, comme mentionné ci-dessus, de plus en plus de personnes utilisent Internet principalement via des smartphones. Alors pourquoi ne pas commencer directement par là ?
Comment cela fonctionne-t-il ?
L’approche mobile-first commence par un design minimaliste pour les smartphones. Ici, vous vous concentrez sur le contenu et les fonctionnalités les plus importantes – tout le reste sera ajouté plus tard pour les écrans plus grands. Vous vous assurez ainsi que votre site fonctionne parfaitement sur le plus petit écran avant d’ajouter des fonctionnalités pour les ordinateurs de bureau ou les tablettes.
Un exemple
Supposons que vous ayez un petit café. Les visiteurs mobiles veulent avant tout voir les heures d’ouverture, l’adresse et le menu en un coup d’œil. Vous vous concentrez sur un design propre et simple avec des informations claires. Une fois que la version mobile est prête, vous ajoutez des éléments pour les écrans plus grands – comme des galeries d’images ou des cartes interactives.
Avantages du Mobile-First
- Optimale pour les utilisateurs mobiles: si la plupart de vos visiteurs passent par des smartphones, cette approche est idéale.
- Des temps de chargement plus rapides: Comme vous développez d’abord pour les appareils mobiles, le site sera globalement plus léger et se chargera plus rapidement.
- Focalisé sur l’essentiel: Vous vous concentrez sur ce qui compte vraiment et évitez de vous encombrer inutilement.
Le mobile-first convient si vous vous concentrez sur un public mobile et que vous souhaitez créer un site épuré, rapide et facile à utiliser.

Responsive vs. Mobile-First : Quelle approche vous convient le mieux ?
Le choix entre Responsive Design et Mobile-First dépend de vous et de votre public cible. Les deux approches ont leurs forces et leurs faiblesses, et il n’y a pas de « bon » ou de « mauvais » choix – juste la meilleure approche pour votre situation.
- Responsive Design : offre une expérience utilisateur cohérente sur tous les appareils et est parfait si vous avez un large public, des utilisateurs de bureau aux utilisateurs mobiles.
- Le mobile en premier : Idéal si la majorité de vos visiteurs sont mobiles et que vous avez besoin d’un site optimisé à la vitesse de l’éclair pour les petits écrans.
En règle générale, le Responsive Design est la solution polyvalente qui est (encore) le meilleur choix dans la plupart des cas et qui garantit l’expérience utilisateur pour tous.
L’utilisateur ne peut généralement pas savoir avec quelle approche un site Web a été construit. L’important pour les visiteurs est de trouver rapidement et facilement les informations dont ils ont besoin. Lors de la conception, il est donc préférable d’adopter une stratégie axée sur les souhaits et les besoins des clients potentiels – à condition de connaître vos clients cibles. 😉
Si vous avez besoin d’aide, que ce soit pour le développement ou pour la prise de décision, je serai heureux de vous aider.






0 commentaires