Du hast eine Website und hörst immer wieder von „Barrierefreiheit“? Vielleicht hast du schon davon gehört, dass das Barrierefreiheitsgesetz auch für dich gelten könnte, und jetzt machst du dir Gedanken, ob deine Website den Anforderungen entspricht. Du willst wissen, ob deine Website wirklich für alle zugänglich ist?
Diese barrierefreie Website Checkliste hilft dir, Schritt für Schritt zu prüfen, wo noch Hürden sind – und wie du sie gezielt beseitigst.
Warum ist Barrierefreiheit wichtig?
Für viele Menschen ist das Internet eine echte Hürde: zu kleine Schriftgrößen, mangelnder Kontrast oder nicht barrierefreie Formulare machen es schwierig, sich zurechtzufinden – oder überhaupt Informationen zu erfassen.
Das betrifft nicht nur Menschen mit Behinderungen, sondern auch ältere Nutzerinnen und Nutzer, Menschen mit motorischen oder kognitiven Einschränkungen oder temporären Herausforderungen – z. B. nach einer OP oder mit gebrochenem Arm.
ine Website barrierefrei zu gestalten heißt, Inhalte so aufzubereiten, dass sie für alle zugänglich sind – unabhängig von Endgerät, Hilfsmittel oder persönlicher Fähigkeit. Genau das macht barrierefreies Webdesign aus: verständlich, robust und klar.
Und es lohnt sich doppelt: Du erreichst eine breitere Zielgruppe, verbesserst deine Sichtbarkeit in Suchmaschinen (SEO) und zeigst, dass du soziale Verantwortung übernimmst.
- Rechtliche Vorgaben: In Deutschland müssen öffentliche Einrichtungen ihre digitalen Angebote schon seit einigen Jahren barrierefrei gestalten. Für private Unternehmen wird das immer wichtiger – vor allem durch das Barrierefreiheitsstärkungsgesetz (BFSG), das ab dem 28. Juni 2025 in Kraft tritt. Kleinstunternehmen (weniger als 10 Mitarbeiter und ein Jahresumsatz von höchstens 2 Millionen Euro) und B2B-Dienstleistungen sind zwar davon (noch) ausgenommen – aber trotzdem sollten sie sich damit vertraut machen.
Und für Selbstständige mit digitalen Angeboten lohnt es sich, frühzeitig auf barrierefreie Gestaltung zu achten.
Die drei Stufen der Barrierefreiheit
Die Web Content Accessibility Guidelines (WCAG) sind internationale Standards, die definieren, wie barrierefreie Webinhalte gestaltet sein müssen – unabhängig von technischen oder körperlichen Einschränkungen. Sie gelten als zentraler Maßstab für die Barrierefreiheit im Web.
Die Anforderungen sind in drei Stufen gegliedert – je nachdem, wie umfassend die Barrierefreiheit einer Website umgesetzt wurde:
- Stufe A: Basisanforderungen: Entfernt grundlegende Hürden.
- Stufe AA: Erweiterte Zugänglichkeit: Bietet gute Nutzung für die meisten.
- Stufe AAA: Höchste Barrierefreiheit: Erfüllt maximale Standards, aber oft schwer vollständig umzusetzen.
Diese Stufen helfen dir, deine Website auf Barrierefreiheit zu prüfen und gezielt zu verbessern – Schritt für Schritt. Sie definieren konkrete Kriterien der Barrierefreiheit, die du bei Design, Inhalt und Technik beachten solltest.
🟩 Stufe A
Grundlegende Barrierefreiheit
– z. B. Alt-Texte, Tastaturnavigation
🟨 Stufe AA
Erweiterte Zugänglichkeit
– z. B. Kontraste, strukturierte Formulare
🟥 Stufe AAA
Höchste Barrierefreiheit
– z. B. alternative Medien, einfache Sprache
Eine vollständige Übersicht findest du in meinem Artikel:
Was ist Barrierefreiheit und warum ist sie wichtig?
Stufe A (Grundlegende Barrierefreiheit)
Strukturiere deinen Inhalt
- Überschriftenhierarchie: Nutze die richtigen HTML-Überschriften-Tags (h1, h2,h3, usw.), um deine Inhalte logisch zu gliedern. Das hilft nicht nur Menschen, die Screenreader nutzen, sondern auch Suchmaschinen, deine Seite besser zu verstehen.
- Klare und einfache Sprache: Vermeide Fachjargon, wenn er nicht unbedingt notwendig ist. Falls du technische Begriffe verwenden musst, erkläre sie kurz. Kurze, prägnante Sätze erleichtern das Verständnis.
- Listen und Absätze: Nutze Listen, um Informationen übersichtlich zu präsentieren, und verwende Absätze, um deinen Text zu strukturieren. Ein riesiger Textblock kann überwältigend wirken.
Tipp: Stell dir vor, du erklärst einer älteren Person oder einem Kind, was auf deiner Website steht. Würden sie es verstehen?
Füge Alternativtexte für Bilder hinzu
- Was ist ein Alternativtext? Alternativtexte (auch „Alt-Texte“ genannt) beschreiben den Inhalt eines Bildes und werden von Screenreadern vorgelesen. Sie helfen auch Suchmaschinen, das Bild zu indexieren.
- Wie schreibt man gute Alt-Texte? Sei präzise und beschreibe, was auf dem Bild zu sehen ist und warum es wichtig ist. Beispiel: Ein Bild von einem blauen Auto könnte den Alt-Text „Blaues Auto in einer städtischen Umgebung“ haben.
- Wenn das Bild dekorativ ist und keine wichtige Information enthält, kannst du den Alt-Text leer lassen (alt=““).
- Bilder mit Text vermeiden: Falls du Text in Bildern nutzt, stelle sicher, dass der Alt-Text den gesamten Textinhalt des Bildes wiedergibt.


Stelle die Tastaturnavigation sicher
- Tastaturfokus sichtbar machen: Wenn Nutzer mit der Tastatur durch deine Website navigieren, sollte der aktuelle Fokus immer deutlich sichtbar sein, man sollte immer genau sehen können, wo man ist. Eine gut erkennbare Umrandung zeigt dem Nutzer, welches Element gerade aktiv ist.
- Interaktive Elemente: Alle interaktiven Elemente wie Links, Buttons und Formulare müssen über die Tastatur bedienbar sein.
- Escape-Mechanismus: Falls du Pop-ups nutzt, sollte es einfach sein, sie mit der Escape-Taste zu schließen.
Stufe AA (Erweiterte Barrierefreiheit)
Achte auf Farbkontraste
- Warum ist das wichtig? Menschen mit Sehschwächen, wie Farbschwäche, benötigen einen hohen Kontrast, um Texte und Bilder klar erkennen zu können.
- Wie überprüfst du den Kontrast? Es gibt viele Online-Tools, mit denen du den Kontrast zwischen Text und Hintergrund prüfen kannst, z.B. den WebAIM Contrastchecker. Der Mindestkontrast sollte 4,5:1 betragen.
- Nicht nur Farben nutzen: Falls du ein Formularfeld mit einem roten Rand markierst, um einen Fehler zu zeigen, stelle sicher, dass zusätzlich eine Textmeldung existiert..
Tipp: Teste deine Website in Graustufen, um zu sehen, ob alle Informationen noch klar erkennbar sind.
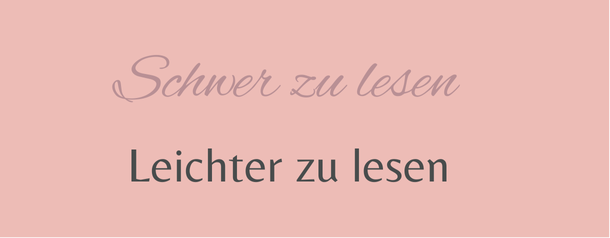
Verwende gut lesbare Schriftarten
- Sans-Serif-Schriften bevorzugen: Sans-Serif-Schriften wie Arial oder Helvetica sind für viele Menschen leichter zu lesen.
- Schriftgröße und -abstand: Mindestens 16px Schriftgröße und ein Zeilenabstand von mindestens 1,5 Zeilen.
- Nicht nur Kursivschrift nutzen: Verwende Kursivschrift sparsam, da sie für manche Nutzer schwer zu lesen ist. Nutze sie nur, um wirklich relevante Informationen hervorzuheben.

Unten: Starker Farbkontrast und gut lesbare Schrift
Optimiere die Navigationsstruktur
- Klare Menüführung: Das Menü deiner Website sollte einfach und intuitiv sein. Vermeide verschachtelte Menüs mit zu vielen Unterpunkten.
- Breadcrumbs: Verwende Breadcrumbs (Brotkrumen-Navigation), um den Nutzern zu zeigen, wo sie sich auf deiner Website befinden und wie sie dorthin zurückgelangen können.
- Beispiel: Startseite > Coaching-Angebote > Persönlichkeitsentwicklung > Selbstbewusstsein stärken
- Sprunglinks: Ermögliche es Nutzern, direkt zu wichtigen Inhalten zu springen – besonders für Screenreader-Nutzer wichtig.
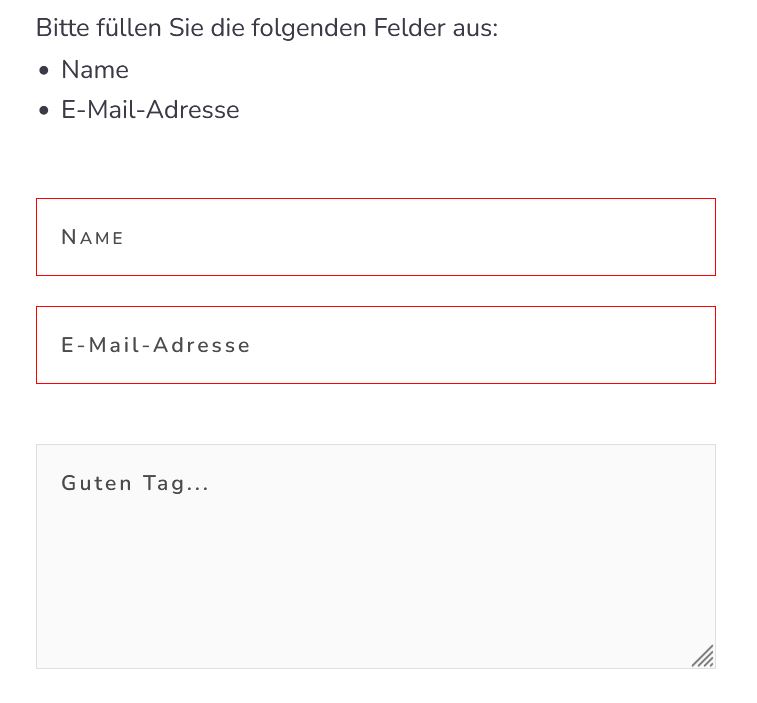
Mache Formulare zugänglich
- Beschriftungen und Anweisungen: Jedes Formularfeld braucht eine klare und verständliche Beschriftung. Nutze das <label>-Tag, um es mit dem Eingabefeld zu verbinden. Zeige deutlich, welche Felder Pflicht sind.
- Platzhalter vs. Beschriftung: Verlasse dich nicht nur auf Platzhaltertexte innerhalb von Eingabefeldern, um Informationen zu geben. Diese verschwinden beim Tippen. Beschriftungen sollten immer außerhalb des Eingabefeldes stehen.
- Fehlermeldungen verständlich formulieren: Mache Fehlermeldungen klar und hilfreich. Statt „Fehler im Feld“ lieber „Bitte geben Sie eine gültige E-Mail-Adresse ein“.
- Bedienung über Tastatur: Formulare sollten vollständig über die Tastatur bedienbar sein. Das bedeutet, dass Nutzer mit der Tab-Taste zwischen den Feldern wechseln und mit Enter Schaltflächen aktivieren können.

Stufe AAA (Maximale Barrierefreiheit)
Gestalte Medieninhalte barrierefrei
- Untertitel für Videos: Wichtig für gehörlose Nutzer und für alle, die in lauten Umgebungen ohne Ton schauen.
- Audiodeskription für Videos: Eine Audiodeskription hilft, indem sie das, was auf dem Bildschirm passiert, in Worte fasst. So können Menschen mit Sehbehinderungen die Handlung besser nachvollziehen..
- Transkripte: Beschreibt, was im Video passiert, um Menschen mit Sehbehinderungen zu helfen.
- Automatische Wiedergabe vermeiden: Gib den Nutzern die Kontrolle über die Wiedergabe von Medieninhalten. Biete eine Play-Taste an und stelle sicher, dass die Wiedergabe unterbrochen werden kann.
Gestalte Dokumente und PDFs barrierefrei
Barrierefreie PDFs sind der nächsthöhere Schritt in puncto barrierefreier Gestaltung und indirekt natürlich auch Teil der Website.
- Warum das wichtig ist: Viele Websites bieten Inhalte in Form von PDFs oder anderen Dokumenten zum Download an. Diese sollten genauso barrierefrei gestaltet sein wie der Rest deiner Website.
- Textbasierte PDFs: Vermeide gescannte Dokumente, die nur aus Bildern bestehen. PDFs sollten in einem textbasierten Format vorliegen, damit Screenreader den Text erfassen und auslesen können.
- Struktur hinzufügen: Nutze die Funktionen von Programmen wie Adobe Acrobat, um Überschriften, Lesezeichen und alternative Texte für Bilder in deinen PDFs hinzuzufügen.
- Formulare in PDFs: Wenn dein PDF Formulare hat, sollten diese genauso einfach zu bedienen sein wie auf deiner Website. Gestalte die Formularfelder in deinem PDF so, dass sie leicht mit der Tastatur ausgefüllt werden können. Nutzer sollten problemlos zwischen den Feldern wechseln und ihre Eingaben machen können
Übergeordnete Maßnahmen
Regelmäßige Tests und Überprüfungen
- Automatische Tools nutzen: WAVE Accessibility Checker oder den Google Lighthouse, können helfen, grundlegende Barrierefreiheitsprobleme zu identifizieren.
- Manuelle Tests: Automatische Tools decken nicht alles ab. Bediene deine Website mal selbst nur mit der Tastatur oder einem Screenreader.
- Feedback von Nutzern: Hole dir regelmäßig Feedback von Nutzern ein, insbesondere von Menschen mit Behinderungen. Sie können dir wertvolle Hinweise geben, was auf deiner Seite verbessert werden könnte.
Barrierefreiheits-Plugin
Es gibt verschiedene Plugins, sogenannte Overlays, wie UserWay oder WP Accessibility Helper. Diese Tools ermöglichen es Nutzern, schnell Anpassungen an einer Website vorzunehmen, um sie zugänglicher zu gestalten. Zum Beispiel können sie die Schriftgröße ändern oder den Kontrast anpassen. Aber: Sie sind kein Ersatz für die Maßnahmen, die direkt auf der Website umgesetzt werden sollten.
*Auf meiner Website hatte ich UserWay installiert. Ein Plugin, das man bei Bedarf mit einem Klick auf das Symbol aktivieren kann. So kann man einen legasthenie-freundliche Schrift aktivieren, das Schriftbild vergrößern und Lesehilfen einblenden. Eine schnelle Möglichkeit bietet, die Zugänglichkeit noch weiter zu verbessern. Solche Overlays werden von Organisationen wie der „Aktion Mensch“ kritisch gesehen. Ich dachte anfangs, dass so ein Tool ein guter Schritt in Richtung Barrieirefreiheit ist – Inzwischen habe ich mich überzeugen lassen, dass diese Tools die Maßnahmen, die ich dir hier vorgestellt habe, nicht ersetzen können. Außerdem sieht jedes Plugin anders aus und hat unterschiedliche Funktionen an verschiedenen Stellen. Damit kann es die Bedienung einer Website sogar erschweren. Deshalb nutze ich es nicht mehr.
Fazit
Mit dieser Checkliste hast du nicht nur eine inklusivere Website, sondern machst dein Webdesign insgesamt benutzerfreundlicher und nachhaltiger. SEO, Nutzerfreundlichkeit, rechtliche Sicherheit – alles spricht dafür! Und falls du dir unsicher bist oder professionelle Unterstützung brauchst: Schau dir meinen 1:1-Workshop „Barrierefrei-Boost“ an – gemeinsam optimieren wir deine Website, ohne dass du im Technik-Dschungel stecken bleibst.
Die Checkliste im Überblick:
Checkliste für Barrierefreies Webdesign
Stufe A (Grundlegende Barrierefreiheit)
Inhalte strukturieren:
- ❏ Überschriftenhierarchie korrekt anwenden (
<h1>,<h2>, etc.) - ❏ Einfache und klare Sprache verwenden
- ❏ Listen und Absätze zur Strukturierung nutzen
Alternativtexte für Bilder hinzufügen:
- ❏ Präzise Alt-Texte für alle relevanten Bilder erstellen
- ❏ Alt-Texte für dekorative Bilder leer lassen (
alt="") - ❏ Text in Bildern vermeiden oder vollständig beschreiben
Tastaturnavigation sicherstellen:
- ❏ Sichtbaren Tastaturfokus für interaktive Elemente gewährleisten
- ❏ Alle interaktiven Elemente tastaturbedienbar machen
Stufe AA (Erweiterte Barrierefreiheit)
Farbkontraste überprüfen:
- ❏ Mindestkontrast von 4,5:1 sicherstellen
- ❏ Farbcodierung nicht als alleinige Informationsquelle nutzen
- ❏ Website in Graustufen testen
Gut lesbare Schriftarten verwenden:
- ❏ Sans-Serif-Schriften wie Arial oder Helvetica verwenden
- ❏ Schriftgröße mindestens 16px und ausreichender Zeilenabstand
- ❏ Kursivschrift sparsam einsetzen
Navigationsstruktur optimieren:
- ❏ Klare und intuitive Menüführung sicherstellen
- ❏ Breadcrumbs (Brotkrumen-Navigation) verwenden
- ❏ Sprunglinks zum Hauptinhalt anbieten
Formulare zugänglich machen:
- ❏ Alle Formularfelder mit klaren
<label>-Beschriftungen versehen - ❏ Platzhaltertexte nicht als einzige Beschriftung nutzen
- ❏ Hilfreiche und klare Fehlermeldungen bereitstellen
Stufe AAA (Maximale Barrierefreiheit)
Medieninhalte barrierefrei gestalten:
- ❏ Untertitel für alle Videos hinzufügen
- ❏ Audiodeskription für komplexe Videos bereitstellen
- ❏ Transkripte für alle Audioinhalte anbieten
Dokumente und PDFs barrierefrei gestalten:
- ❏ Textbasierte PDFs statt gescannter Dokumente verwenden
- ❏ Strukturierte PDFs mit Überschriften und Lesezeichen erstellen
- ❏ Formularfelder in PDFs zugänglich gestalten
Regelmäßige Tests und Überprüfungen:
- ❏ Automatische Tools wie WAVE oder Lighthouse nutzen
- ❏ Manuelle Tests mit Tastatur und Screenreader durchführen
- ❏ Regelmäßig Nutzerfeedback einholen
Hier findest du die Checkliste als PDF.
Diese Anleitung bietet allgemeine Informationen zur Barrierefreiheit im Webdesign und erhebt keinen Anspruch auf Vollständigkeit. Sie ersetzt keine professionelle Beratung oder rechtliche Prüfung. Für spezifische Fragen oder rechtliche Angelegenheiten solltest du einen Fachmann oder eine Fachfrau konsultieren.
Noch unsicher?
Hier findest du die häufigsten Fragen, die mir gestellt werden – klar und verständlich beantwortet:
Inhalte müssen z. B. per Tastatur erreichbar sein, Bilder sollten Alt-Texte enthalten, Texte gut lesbar formatiert sein und die Farbkontraste ausreichend stark sein. Auch eine klare Seitenstruktur trägt zur Barrierefreiheit bei.
Du kannst selbst prüfen, ob deine Website mit der Tastatur bedienbar ist, die Kontraste stimmen und deine Bilder Alternativtexte enthalten. Für einen vollständigen Überblick hilft dir meine Checkliste für barrierefreies Webdesign.
Wenn du als Solopreneur:in arbeitest und keine automatisierten digitalen Produkte anbietest, bist du derzeit nicht verpflichtet. Ab 2025 gilt das Barrierefreiheitsstärkungsgesetz (BFSG) für bestimmte Anbieter – mehr dazu findest du hier.
Die WCAG definieren drei Stufen: A, AA und AAA. Stufe AA gilt als praxisnaher Standard und ist für die meisten Selbstständigen ein gutes Ziel. Sie beinhaltet z. B. Kontrastanforderungen, verständliche Formulare und flexible Textgrößen.
Und wenn du jetzt weißt, worauf du achten willst – aber nicht weißt, wo du anfangen sollst:
Dann begleite ich dich gern. In meinem Workshop Barrierefrei-Boost schauen wir gemeinsam, wo deine Website noch Potenzial hat. Ganz ohne Technikstress – aber mit Wirkung.
Du möchtest gleich umsetzen? Das machen wir zusammen im
Barrierefrei-Boost

Du suchst jemanden, der bei der Erstellung deiner Website auch die Barrierefreiheit im Blick hat? Lass uns gern über dein Herzensprojekt sprechen!






0 Kommentare