Un site Web accessible est plus qu’un simple bonus – c’est une nécessité pour garantir que tous les utilisateurs, quelles que soient leurs capacités, puissent accéder à votre contenu. Mais à quoi devez-vous faire attention ? Dans ce billet de blog, je vous montre les obstacles les plus courants qui rendent les sites Web moins accessibles – et comment vous pouvez facilement les éliminer.
Textes alternatifs manquants ou insuffisants
- Barrière : les images n’ont pas de texte alternatif (alt text) ou ont un texte alternatif non descriptif.
- Conséquences : Les lecteurs d’écran ne peuvent pas interpréter les images et les utilisateurs souffrant d’une déficience visuelle passent à côté d’informations importantes.
- Solution : Ajoutez à chaque image un texte Alt significatif qui décrit le contenu de l’image.
Exemple : au lieu d’écrire « image1.jpg », utilisez « Un enfant souriant joue sur la plage ».
Un texte Alt bien choisi permet non seulement aux personnes malvoyantes de comprendre ce qu’il y a sur l’image, mais il améliore également l’optimisation pour les moteurs de recherche (SEO) de votre site. Cela signifie que votre site sera plus facilement trouvé par des clients potentiels, car les moteurs de recherche utilisent le texte Alt pour comprendre le contenu de vos images.


Mauvais contrastes
- Barrière : le contraste entre le texte et l’arrière-plan est trop faible.
- Effets : Les personnes souffrant d’un handicap visuel ont des difficultés à lire le texte et les caractères sont également difficiles à lire en cas d’exposition au soleil, par exemple.
- Solution : Utilisez un vérificateur de contraste pour vous assurer que le contraste est suffisant. Assurez-vous que la lisibilité est bonne, en particulier pour les petites tailles de police. Un contraste élevé permet au contenu d’être lisible même dans des conditions de faible luminosité ou sur des écrans de moins bonne qualité.
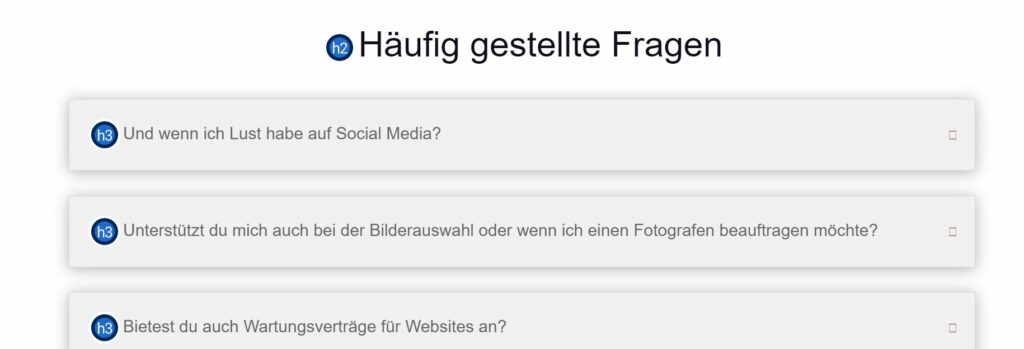
Absence d’en-têtes (H1, H2, etc.)
- Barrière: aucun titre n’est utilisé ou des titres incorrects sont utilisés.
- Conséquences: Les lecteurs d’écran ne peuvent pas structurer correctement le contenu et les utilisateurs ont plus de mal à s’orienter.
- Solution: utilisez des titres (H1, H2, H3, etc.) pour présenter clairement la structure de votre contenu. Un H1 par page, en dessous le H2 pour les sections principales, un niveau plus bas le H3 pour les sous-sections, etc. Une hiérarchie logique des titres facilite la navigation pour tous les utilisateurs et permet de trouver rapidement les informations importantes.

Pas de navigation au clavier
- Barrière : les éléments de la page ne sont pas accessibles uniquement par le clavier.
- Conséquences : Les utilisateurs qui dépendent du clavier et ne peuvent pas utiliser la souris ne peuvent pas utiliser toutes les fonctions du site et sont donc fortement limités.
- Solution : Assurez-vous que tous les éléments interactifs (liens, boutons, formulaires) sont accessibles avec la touche de tabulation. Testez l’ensemble de la navigation pour vous assurer qu’elle est intuitive et entièrement accessible.
Supports à lecture automatique
- Barrière : vous visitez un site web et soudain, une vidéo ou un fichier audio se lance tout seul : Cela peut être vraiment agaçant et particulièrement problématique pour les personnes souffrant de certains handicaps.
- Effets : De telles lectures automatiques peuvent être gênantes et nuire à l’expérience utilisateur, en particulier si quelqu’un a du mal à arrêter rapidement le média.
- Solution : donnez aux utilisateurs le contrôle de la lecture du contenu multimédia. Proposez un bouton de lecture et assurez-vous que la lecture peut être interrompue.
Formulaires non accessibles
- Barrière : les champs ne sont pas correctement étiquetés ou les messages d’erreur sont incompréhensibles – Cela peut être vraiment frustrant, car vous ne savez pas ce que vous avez fait de mal ou ce que l’on attend de vous.
- Impact : Si les formulaires ne sont pas clairs et accessibles, les utilisateurs ne peuvent pas les remplir correctement.
- Solution : Veillez à ce que chaque élément du formulaire ait une étiquette claire. Si une erreur se produit, affichez un message d’erreur utile qui explique exactement ce qui doit être corrigé. Et surtout, assurez-vous que le formulaire peut être utilisé au clavier ou avec un lecteur d’écran afin que tout le monde puisse l’utiliser.
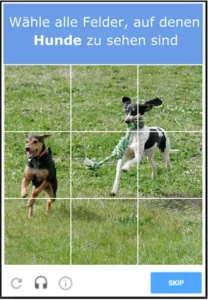
CAPTCHA non accessibles
- Barrière : de nombreux CAPTCHA ne peuvent pas être résolus par les personnes ayant une déficience visuelle ou des difficultés d’apprentissage.
- CAPTCHA basés sur des images : pour prouver que vous n’êtes pas un robot, vous devez sélectionner et cliquer sur certaines images. Pour quelqu’un qui a une déficience visuelle, c’est un véritable défi, car ces CAPTCHA s’appuient sur des indices visuels tels que les couleurs et les formes, qui sont difficiles, voire impossibles à percevoir.
- CAPTCHA textuels : les lettres et les chiffres déformés sont difficiles à lire, non seulement pour les personnes ayant une déficience visuelle, mais aussi pour celles souffrant de dyslexie ou d’autres troubles de l’apprentissage. Et je pense que nous en avons tous fait l’expérience : les caractères déformés sont tout simplement difficiles à déchiffrer et peuvent être frustrants.
- Alternatives : Voici quelques autres méthodes pour vérifier s’il s’agit d’un être humain :
- Les tâches mathématiques simples : Ils sont souvent plus accessibles et faciles à résoudre.
- Techniques de pots de miel : un plugin utilise des champs cachés qui sont remplis par des robots, mais qui ne sont pas vus par les humains.
Ils sont invisibles pour l’utilisateur et n’affectent pas l’accessibilité.
Ces options sont plus accessibles à tous les groupes d’utilisateurs.


Absence de sous-titres ou de transcriptions pour les vidéos
- Barrière : les vidéos ne contiennent pas de sous-titres ou de transcriptions.
- Effets : Les utilisateurs malentendants ou qui ne peuvent pas régler le volume ne peuvent pas comprendre le contenu des vidéos.
- Solution : ajoutez des sous-titres à vos vidéos et fournissez des transcriptions pour la piste audio. Cela rend le contenu accessible à un public plus large et améliore également la compréhension des utilisateurs qui se trouvent dans des environnements bruyants ou qui parlent une autre langue.
Manque de support pour différents navigateurs et appareils
- Barrière : Tous les utilisateurs n’utilisent pas les mêmes navigateurs ou appareils.
- Effets : Si votre site n’est pas testé sur différents navigateurs et appareils, des éléments pourraient s’afficher différemment, voire pas du tout, et les utilisateurs pourraient avoir des difficultés à utiliser certaines fonctionnalités.
- Solution : testez votre site sur différents appareils et navigateurs pour vous assurer qu’il s’affiche correctement partout. Pensez également aux appareils mobiles, aux anciennes versions des navigateurs et aux différents systèmes d’exploitation. Vous vous assurez ainsi que votre site fonctionne sur le plus grand nombre d’appareils possible.
Descriptions de liens peu claires ou manquantes
Barrière : les liens sont uniquement étiquetés « Cliquez ici » ou « En savoir plus ».
Conséquences : Les utilisateurs ne savent pas où le lien mène, en particulier s’ils utilisent des lecteurs d’écran qui lisent les liens de manière isolée.
Solution : utilisez des textes de lien pertinents qui expliquent clairement le but et l’objectif du lien.
Au lieu de « Cliquez ici », utilisez des descriptions telles que : « Plus d’informations sur l’accessibilité ».


Conclusion
Si vous appliquez ces conseils, vous aurez déjà fait un bon pas vers l’accessibilité avec votre site Web. Et vous rendrez votre site non seulement plus accessible, mais aussi plus accueillant pour tous les utilisateurs.
Même de petits ajustements, tels que l’ajout de texte alt aux images, l’amélioration de la navigation au clavier ou le fait de veiller à ce que les contrastes soient suffisants, peuvent faire une différence considérable pour de nombreuses personnes.
L’accessibilité n’est pas seulement une exigence technique, c’est aussi une façon de montrer que vous appréciez tous les utilisateurs.
Vous voulez commencer tout de suite ? Consultez ma Liste de contrôle pour la conception de sites Web accessibles vous pouvez vous rapprocher pas à pas de votre site Web accessible.
Vous recherchez quelqu’un qui puisse prendre en compte l’accessibilité lors de la création de votre site web ? Parlons ensemble du projet qui vous tient à cœur !






0 commentaires