Vous avez un site web et vous entendez souvent parler d' »accessibilité » ? Vous avez peut-être déjà entendu dire que la loi sur l’accessibilité pourrait s’appliquer à vous et vous vous inquiétez maintenant de savoir si votre site Web est conforme aux exigences. Grâce à cette liste de contrôle pratique et à ce guide étape par étape, vous pouvez vérifier les points les plus importants et rendre votre site Web accessible à tous.
Qu’est-ce que la conception de sites Web accessibles ?
En résumé, la conception de sites Web accessibles garantit que votre site Web est utilisable par toutes les personnes, qu’elles aient un handicap physique, qu’elles soient âgées ou qu’elles utilisent votre site dans des conditions difficiles, telles qu’une faible luminosité ou un environnement bruyant.
Pourquoi l’accessibilité est-elle importante ?
- Les exigences légales : En Allemagne, les organismes publics doivent rendre leurs offres numériques accessibles depuis quelques années déjà.
Pour les entreprises privées, cela devient de plus en plus important – surtout avec la Loi sur le renforcement de l’accessibilité (BFSG)), qui entrera en vigueur à partir du 28 juin 2025. Les micro-entreprises (moins de 10 employés et un chiffre d’affaires annuel inférieur ou égal à 2 millions d’euros) et les services B2B ne sont pas (encore) concernés, mais ils doivent néanmoins se familiariser avec cette loi.
Il en va autrement pour les produits numériques : Les livres électroniques, par exemple, doivent alors en principe être accessibles.
- Accessibilité pour tous : si un client malvoyant ne peut pas voir vos offres parce que les images n’ont pas de texte alternatif, vous ne perdez pas seulement une vente, mais peut-être aussi un futur client.
- Une meilleure expérience utilisateur : un site Web accessible est généralement aussi plus convivial pour tous. Cela signifie une navigation plus claire, un contenu plus compréhensible et une meilleure structure.
Les trois niveaux d’accessibilité
Le site Directives pour l’accessibilité aux contenus Web (WCAG) sont des normes internationales qui garantissent que les sites Web sont accessibles à tous. Elles sont divisées en trois niveaux :
- Niveau A : Accessibilité de base garantissant l’élimination des obstacles majeurs.
- Niveau AA : Accessibilité avancée qui améliore encore l’expérience utilisateur.
- Niveau AAA : accessibilité maximale répondant à toutes les exigences, mais souvent complexe à mettre en œuvre.
Pour des informations détaillées sur les différents niveaux et leurs exigences, consultez mon article sur l’importance de l’accessibilité : Qu’est-ce que l’accessibilité et pourquoi est-elle importante ?
Niveau A (Accessibilité de base)
Structurez votre contenu
- Hiérarchie des titres : utilisez les balises de titre HTML appropriées (h1, h2,h3, etc.) pour structurer votre contenu de manière logique. Cela aide non seulement les personnes qui utilisent des lecteurs d’écran, mais aussi les moteurs de recherche à mieux comprendre votre site.
- Un langage clair et simple : évitez le jargon technique s’il n’est pas absolument nécessaire. Si vous devez utiliser des termes techniques, expliquez-les brièvement. Des phrases courtes et concises permettent à tous les utilisateurs de comprendre plus facilement votre contenu.
- Listes et paragraphes : Utilisez des listes pour présenter les informations de manière claire et des paragraphes pour structurer votre texte. Un énorme bloc de texte peut sembler écrasant et difficile à lire.
Astuce : Imaginez que vous expliquiez à une personne âgée ou à un enfant ce qui se trouve sur votre site web. Comprendraient-ils ?
Ajoutez des textes alternatifs pour les images
- Qu’est-ce qu’un texte alternatif ? Les textes alternatifs (également appelés « textes Alt ») décrivent le contenu d’une image et sont lus par les lecteurs d’écran. Ils aident également les moteurs de recherche à indexer l’image.
- Comment rédiger de bons textes Alt ? Soyez précis et décrivez ce que l’on voit sur l’image et pourquoi c’est important. Exemple : une image d’une voiture bleue pourrait avoir le texte Alt « Voiture bleue dans un environnement urbain ».
- Si l’image est décorative et ne contient pas d’informations importantes, vous pouvez laisser le texte Alt vide (alt= » »).
- Images avec du texte : Évitez d’utiliser du texte dans les images, car il n’est pas lisible par les lecteurs d’écran. Si vous ne pouvez pas faire autrement, assurez-vous que le texte Alt reflète tout le contenu textuel de l’image.


Assurez la navigation au clavier
- Rendre le focus du clavier visible : Lorsque les utilisateurs utilisent le clavier pour naviguer sur votre site, le focus actuel doit toujours être clairement visible, ils doivent toujours pouvoir voir exactement où ils se trouvent. Une bordure bien visible indique à l’utilisateur quel élément est actuellement actif.
- Les éléments interactifs : Tous les éléments interactifs tels que les liens, les boutons et les formulaires doivent être utilisables au clavier. Assurez-vous qu’aucun élément n’est omis.
- Mécanisme d’échappement : lorsque vous ouvrez une pop-up ou une fenêtre modale, il devrait être facile de la fermer en appuyant sur la touche d’échappement. Cela donne le contrôle aux utilisateurs et améliore l’expérience utilisateur.
Niveau AA (Accessibilité étendue)
Attention aux contrastes de couleurs
- Pourquoi est-ce important ? Les personnes souffrant de troubles de la vision, comme la daltonisme, ont besoin d’un contraste élevé pour voir clairement les textes et les images.
- Comment vérifier le contraste ? Il existe de nombreux outils en ligne qui vous permettent de vérifier le contraste entre le texte et l’arrière-plan, par exemple https://webaim.org/resources/contrastchecker. Le contraste minimum doit être de 4,5:1.
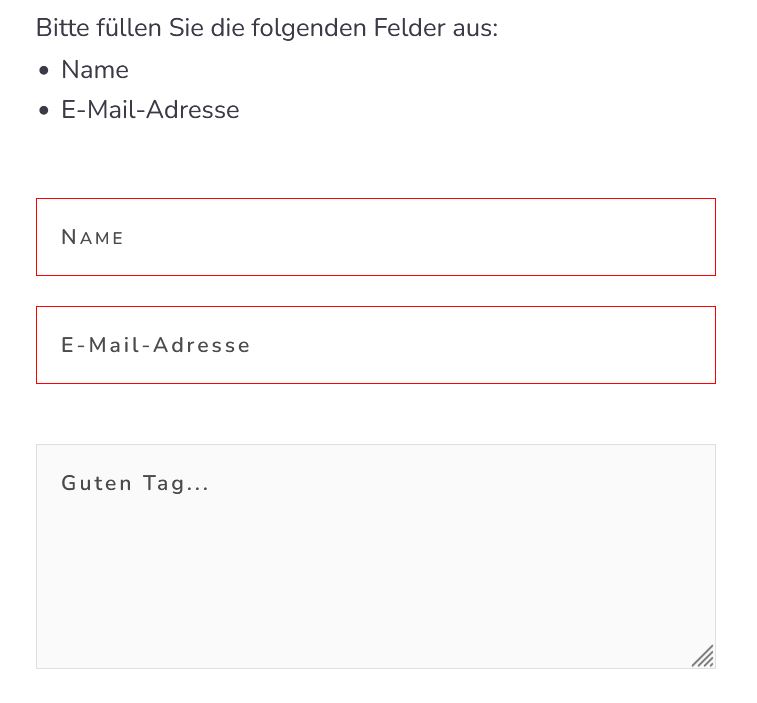
- N’utilisez pas seulement les couleurs pour donner des informations. Exemple : Si vous marquez un champ de formulaire avec une bordure rouge parce qu’il a été mal rempli, assurez-vous qu’il y a également un message texte qui explique l’erreur.
Conseil : testez votre site en niveaux de gris pour voir si toutes les informations sont encore clairement visibles.
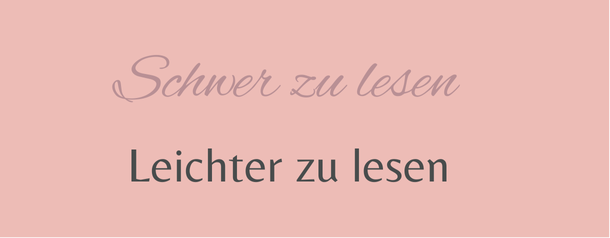
Utilisez des polices de caractères faciles à lire
- Préférer les polices sans empattement : les polices sans empattement comme Arial ou Helvetica sont plus faciles à lire que les polices avec empattement pour de nombreuses personnes.
- Taille et espacement des caractères : assurez-vous que la police est suffisamment grande (au moins 16px) et que l’espacement des lignes est suffisant (au moins 1,5 ligne). Les utilisateurs doivent avoir la possibilité d’agrandir le texte sans que la mise en page ne soit écrasée.
- Ne vous contentez pas de l’italique : Utilisez l’italique avec parcimonie, car il peut être difficile à lire pour certains utilisateurs. Ne les utilisez que pour mettre en évidence des informations vraiment pertinentes.

En bas : contraste de couleur fort et caractères faciles à lire
Optimiser la structure de navigation
- Un menu clair : le menu de votre site doit être simple et intuitif. Évitez les menus imbriqués avec trop de sous-rubriques.
- Les fils d’Ariane : Utilisez des breadcrumbs (navigation en fil d’Ariane) pour indiquer aux utilisateurs où ils se trouvent sur votre site et comment y retourner.
Ceci est particulièrement utile pour les personnes souffrant de troubles cognitifs.
- Les fils d’Ariane pourraient ressembler à ceci : Accueil > Services de coaching > Développement personnel > Renforcer la confiance en soi
Ces fils d’Ariane vous aident à revenir rapidement à l’une des catégories précédentes si vous souhaitez en savoir plus sur d’autres offres de coaching.
- Liens de saut : Permettez aux utilisateurs d’accéder directement au contenu important en proposant des liens de saut. Ceux-ci sont particulièrement importants pour les utilisateurs de lecteurs d’écran, car ils peuvent sauter de longues barres de navigation et accéder directement au contenu principal.
Rendre les formulaires accessibles
- Étiquettes et instructions : Chaque champ de formulaire doit avoir une étiquette claire et compréhensible. Utilisez la balise <label> pour l’associer au champ de saisie. Indiquez clairement quels champs sont obligatoires.
- Caractères génériques vs. légendes : ne vous fiez pas uniquement aux textes génériques à l’intérieur des champs de saisie pour fournir des informations. Ceux-ci disparaissent lorsque vous tapez. Les libellés doivent toujours être placés à l’extérieur du champ de saisie.
- Les messages d’erreur : Rendez les messages d’erreur clairs et utiles. Donnez aux utilisateurs des indications précises sur la façon de corriger l’erreur. Par exemple, au lieu de « Erreur dans le champ », indiquez plutôt « Veuillez saisir une adresse e-mail valide ».
- Utilisation du clavier : les formulaires doivent être entièrement utilisables au clavier. Cela signifie que les utilisateurs peuvent passer d’un champ à l’autre en appuyant sur la touche Tabulation et activer les boutons en appuyant sur Entrée.

Niveau AAA (accessibilité maximale)
Concevoir un contenu multimédia accessible
- Sous-titres pour les vidéos : Assurez-vous que toutes les vidéos contiennent des sous-titres. C’est important non seulement pour les utilisateurs sourds ou malentendants, mais aussi pour les personnes qui ne peuvent pas utiliser de haut-parleurs dans des environnements bruyants.
- Audiodescription : une audiodescription aide en traduisant en mots ce qui se passe à l’écran. Cela permet aux personnes souffrant d’un handicap visuel de mieux comprendre l’action.
- Transcriptions : Proposez une transcription pour tout contenu audio. Cela est utile non seulement pour les personnes qui préfèrent lire plutôt qu’écouter, mais aussi pour les moteurs de recherche qui peuvent parcourir et indexer le texte.
- Éviter la lecture automatique : Donnez aux utilisateurs le contrôle de la lecture du contenu multimédia. Proposez un bouton de lecture et assurez-vous que la lecture peut être interrompue.
Concevez des documents et des PDF accessibles
Les PDF sans barrières constituent l’étape suivante en matière d’accessibilité et, indirectement, font naturellement partie du site Web.
- Pourquoi c’est important : de nombreux sites Web proposent des contenus à télécharger sous forme de PDF ou d’autres documents. Ceux-ci doivent être conçus de manière aussi accessible que le reste de votre site.
- PDF en mode texte : évitez les documents numérisés composés uniquement d’images. Les PDF doivent être au format texte pour que les lecteurs d’écran puissent saisir le texte.
- Ajouter une structure : Utilisez les fonctionnalités de programmes tels qu’Adobe Acrobat pour ajouter des titres, des signets et des textes alternatifs pour les images dans vos PDF.
- Formulaires dans les PDF : si votre PDF comporte des formulaires, ils doivent être aussi faciles à utiliser que sur votre site web. Concevez les champs de formulaire dans votre PDF de manière à ce qu’ils puissent être remplis facilement à l’aide du clavier. Les utilisateurs doivent pouvoir passer facilement d’un champ à l’autre et saisir leurs données.
Mesures d’ordre supérieur
Tests et contrôles réguliers
- Outils automatiques : Il existe différents outils tels que WAVE Accessibility Checker ou le Lighthouse Report de Google, qui peuvent vous aider à identifier les problèmes d’accessibilité de base.
- Tests manuels : les outils automatiques ne couvrent pas tout. Il est donc important que vous fassiez vous-même des tests manuels, par exemple en utilisant le clavier sur votre site ou en essayant des lecteurs d’écran.
- Commentaires des utilisateurs : demandez régulièrement des commentaires aux utilisateurs, en particulier aux personnes handicapées. Ils peuvent vous donner de précieux conseils sur ce qui pourrait être amélioré sur votre site.
Plugin d’accessibilité
Il existe différents plug-ins, appelés overlays, comme UserWay ou WP Accessibility Helper.
Ces outils permettent aux utilisateurs d’apporter rapidement des modifications à un site web afin de le rendre plus accessible.
Par exemple, ils peuvent modifier la taille de la police ou ajuster le contraste.
Mais : ils ne remplacent pas les mesures qui devraient être mises en œuvre directement sur le site.
Sur mon site, j’ai installé UserWay.
Il s’agit d’un plug-in que l’on peut activer en cliquant sur l’icône si nécessaire.
Il est ainsi possible d’activer une police adaptée aux dyslexiques, d’agrandir la taille des caractères et d’afficher des aides à la lecture.
C’est un moyen rapide d’améliorer encore l’accessibilité.
Même si ces superpositions sont critiquées par des organisations telles que « Aktion Mensch », je pense qu’elles constituent un complément précieux aux mesures plus globales que j’ai déjà mises en place.
Conclusion
La conception de sites Web accessibles n’est pas quelque chose que vous devez faire parce qu’une loi l’exige.
Cela montre que vous vous souciez vraiment de tous les visiteurs.
Et un site Web accessible n’est pas seulement inclusif, il est également convivial et, en fin de compte, il a plus de succès car il touche un public plus large.
Avec cette liste de contrôle, vous êtes bien équipé pour rendre votre site Web accessible, étape par étape.
Aperçu de la liste de contrôle :
Liste de contrôle pour la conception de sites Web accessibles
Niveau A (Accessibilité de base)
Structurer le contenu :
- [ ] Appliquer correctement la hiérarchie des titres (
<h1>,<h2>, etc.) - [ ] Utiliser un langage simple et clair
- [ ] Utiliser des listes et des paragraphes pour structurer le texte
Ajouter des textes alternatifs pour les images :
- [ ] Créer des textes Alt précis pour toutes les images pertinentes
- [ ] Laisser les textes Alt vides pour les images décoratives (
alt="") - [ ] Éviter ou décrire complètement le texte dans les images
Assurer la navigation au clavier :
- [ ] Assurer une mise au point visible du clavier pour les éléments interactifs
- [ ] Rendre tous les éléments interactifs accessibles au clavier
Niveau AA (Accessibilité étendue)
Vérifier les contrastes de couleurs :
- [ ] Assurer un contraste minimum de 4,5:1
- [ ] Ne pas utiliser le code couleur comme seule source d’information
- [ ] Tester le site en niveaux de gris
Utiliser des polices de caractères faciles à lire :
- [ ] utiliser des polices sans serif comme Arial ou Helvetica
- [ ] Taille de police minimale de 16px et interligne suffisant
- [ ] Utiliser l’italique avec parcimonie
Optimiser la structure de navigation :
- [ ] Assurer une navigation claire et intuitive dans les menus
- [ ] Utiliser les Breadcrumbs (navigation en fil d’Ariane)
- [ ] Proposer des liens de saut vers le contenu principal
Rendre les formulaires accessibles :
- [ ] Étiqueter tous les champs de formulaire avec des étiquettes claires
<label> - [ ] Ne pas utiliser le texte de l’espace réservé comme seul libellé
- [ ] Fournir des messages d’erreur utiles et clairs
Niveau AAA (accessibilité maximale)
Rendre le contenu des médias accessible :
- [ ] Ajouter des sous-titres pour toutes les vidéos
- [ ] Fournir une description audio pour les vidéos complexes
- [ ] fournir des transcriptions pour tous les contenus audio
Rendre les documents et les PDF accessibles :
- [ ] Utiliser des PDF en mode texte plutôt que des documents numérisés
- [ ] Créer des PDF structurés avec des titres et des signets
- [ ] Rendre les champs de formulaire accessibles dans les PDF
Tests et contrôles réguliers :
- [ ] Utiliser des outils automatiques comme WAVE ou Lighthouse
- [ ] Effectuer des tests manuels avec le clavier et le lecteur d’écran
- [ ] Obtenir régulièrement les commentaires des utilisateurs
Vous trouverez ici la liste de contrôle au format PDF.
Ce guide fournit des informations générales sur l’accessibilité dans la conception de sites Web et ne prétend pas être exhaustif. Il ne remplace pas les conseils d’un professionnel ou un examen juridique. Pour des questions spécifiques ou des questions juridiques, vous devez consulter un professionnel.
Vous recherchez quelqu’un qui puisse prendre en compte l’accessibilité lors de la création de votre site web ? Parlons ensemble du projet qui vous tient à cœur !






0 commentaires